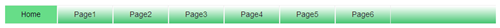
So you want to change the appearance of your horizontal Pages gadget
tabs, but not sure where to start? Well, you came to the right place.
This article will show you how to change layout, colors, fonts etc.
Some elements can be styled in Advanced menu while others require addition of custom CSS code snippets.

Elements no.1 to no.3 can be styled by going into Design > Template Designer > Advanced menu and selecting the corresponding submenu.



To style the following elements (no.4 to 8) you must add custom CSS code snippet to your template. Copy and paste the code and replace the values with your own. Use combination of codes to come up with your desired look.
The codes should work in most templates -Simple, Picture Window, Awesome Inc. and Watermark. They are only applicable to Pages gadget which is positioned under the header. Please leave us a comment if you find a code that doesn’t work on your particular template.

Increase left and right padding values to widen the tabs.

To remove existing borders, change the line width from 1px to 0px.


Increase the margin value to widen the gaps.

Enjoy!
Some elements can be styled in Advanced menu while others require addition of custom CSS code snippets.
Elements no.1 to no.3 can be styled by going into Design > Template Designer > Advanced menu and selecting the corresponding submenu.
1. Tabs text (font, size, color etc.)
Select Tabs Text submenu to change font color or size, to bold or to italicize. You can also set the color of selected tab here.2. Bar background color
Select Tabs Background submenu and choose your preferred color from Background Color chart (the left chart).3. Selected tab background color
Still in Tabs Background submenu. Choose a color from Selected Color chart (the middle chart).To style the following elements (no.4 to 8) you must add custom CSS code snippet to your template. Copy and paste the code and replace the values with your own. Use combination of codes to come up with your desired look.
The codes should work in most templates -Simple, Picture Window, Awesome Inc. and Watermark. They are only applicable to Pages gadget which is positioned under the header. Please leave us a comment if you find a code that doesn’t work on your particular template.
4. Tab width
.tabs-inner .PageList li a {padding-left:10px; padding-right:10px;}
Increase left and right padding values to widen the tabs.
5. Tab borders
.tabs-inner .PageList li a {border:1px solid grey;}
To remove existing borders, change the line width from 1px to 0px.
6. Tab background color
.tabs-inner .PageList li a {background:#FFB733;}
7. Gaps between tabs
.tabs-inner .PageList li a {margin-right:10px;}
Increase the margin value to widen the gaps.
8. Remove the bar (not the tabs)
This code will remove the bar, but will leave the tabs intact..tabs-cap-top, .tabs-cap-bottom, .tabs-outer, .PageList, .PageList ul, .PageList .widget-content {border:none !important; background:none !important; -moz-box-shadow:none !important; -webkit-box-shadow:none !important; box-shadow:none !important;}
.tabs-inner .section {border:none !important;}
9. Align the bar
Read How to align Pages/PageList gadget.Enjoy!

No comments:
Post a Comment