Favicon is actually the icon that appears next to
your Website URL in the browser address bar. A favicon is usually your
blog logo. There are many free services that help to create favicons for
you but most of these services use still images. I have used an
animated favicon for my blog as you can see in your address bar. It
actually consists of a logo and then my blog title as text. The image
and text together makes a more beautiful combination. So lets jump at
the tutorial and create an attractive cute favicon for your blog,

3. Hit the Generate Favicon Button and you will be taken to this page,

Here you will see many images just right click the animated one and save it to your computer.
4. Now upload the image to your Picasa album by reading this post –> Store Animated Images in Blogger and Learn how to get Image URLs
4. Save your template and you are done!
View your blog to see it in action on the address bar and tabs. Hope you liked it! Questions are always welcomed :>>
How To Create Animated Favicons?
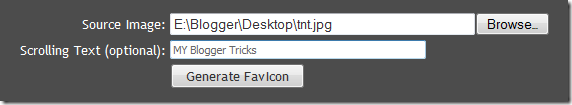
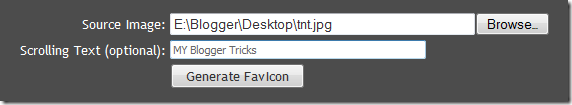
- Go To favicongenerator
- And just at the bottom of the page upload your blog logo or any icon you wish to make as your favicon and also add your blog title as the scrolling text. You will find all the help at favicongenerator

3. Hit the Generate Favicon Button and you will be taken to this page,

Here you will see many images just right click the animated one and save it to your computer.
4. Now upload the image to your Picasa album by reading this post –> Store Animated Images in Blogger and Learn how to get Image URLs
How To Add Your Favicon To Blogger Now?
- Go To Blogger > Design > Edit HTML
- And Search For <b:skin> and just above it paste the code below,
<link href='ADD YOUR FAVICON LINK HERE' rel='icon' type='image/gif'/>3. Replace ADD YOUR FAVICON LINK HERE with the image URL of the favicon you saved in Picasa album.
4. Save your template and you are done!
View your blog to see it in action on the address bar and tabs. Hope you liked it! Questions are always welcomed :>>


 Note: The header wireframes may not appear side by side for Designer
templates, nevertheless they should show up just fine on your blog.
Note: The header wireframes may not appear side by side for Designer
templates, nevertheless they should show up just fine on your blog.